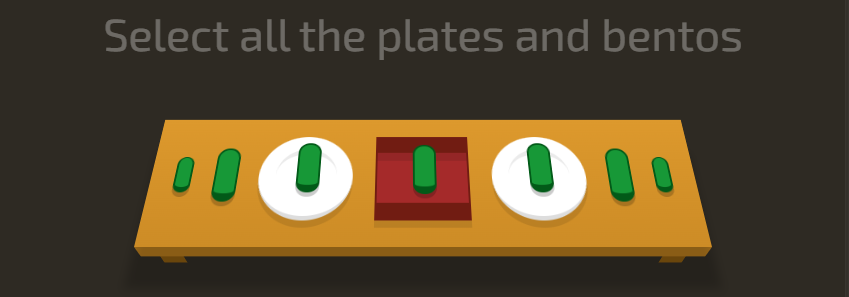
9. Select all the plates and bentos
plate와 bento를 모두 고르는 문제로 그룹선택자를 이용합니다.
따라서 답은 plate,bento
<div class="table">
<pickle class="small" />
<pickle />
<plate>
<pickle />
</plate>
<bento>
<pickle />
</bento>
<plate>
<pickle />
</plate>
<pickle />
<pickle class="small" />
</div>
10. Select all the things!
모든것을 선택하는 문제입니다. 전체 선택자인 *를 이용하면 되므로, 답은 *
<div class="table">
<apple />
<plate>
<orange class="small" />
</plate>
<bento />
<bento>
<orange />
</bento>
<plate id="fancy" />
</div>
11. Select everything on a plate
이번 문제도 전체 선택자를 이용하는 문제이긴 하지만, 조건이 생깁니다.
plate 위에 있는 모든 것!
따라서 답은 plate>*
<div class="table">
<plate id="fancy">
<orange class="small" />
</plate>
<plate>
<pickle />
</plate>
<apple class="small" />
<plate>
<apple />
</plate>
</div>
12. Select every apple that's next to a plate
접시 옆에 있는 사과를 선택하는 문제 입니다.
+ 결합자는 인접 형제, 즉 첫 번째 요소의 바로 뒤에 위치하면서 같은 부모를 공유하는 두 번째 요소를 선택합니다.
따라서 답은 plate+apple
<div class="table">
<bento>
<apple class="small" />
</bento>
<plate />
<apple class="small" />
<plate />
<apple />
<apple class="small" />
<apple class="small" />
</div>
13. Select the pickles beside the bento
벤토 옆에 있는 피클을 선택하는 문제 입니다.
~ 결합자는 형제, 즉 첫 번째 요소를 뒤따르면서 같은 부모를 공유하는 두 번째 요소를 선택합니다.
따라서 답은 bento~pickle
<div class="table">
<pickle />
<bento>
<orange class="small" />
</bento>
<pickle class="small" />
<pickle />
<plate>
<pickle />
</plate>
<plate>
<pickle class="small" />
</plate>
</div>
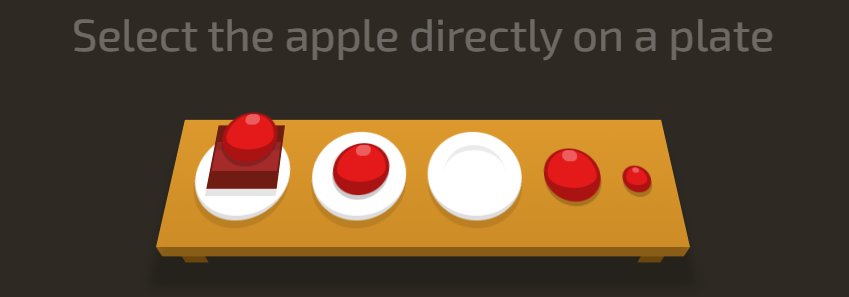
14. Select the apple directly on a plate
접시에 바로 올려져 있는 사과를 고르는 문제입니다.
즉, 부모가 plate 자식이 apple을 선택해 주면 되는 문제 인데요, 따라서 답은 plate>apple
<div class="table">
<plate>
<bento>
<apple />
</bento>
</plate>
<plate>
<apple />
</plate>
<plate />
<apple />
<apple class="small" />
</div>
15. Select the top orange
그림엔 한 접시에 오렌지가 3개가 쌓여있고 그 중 가장 위에 있는 오렌지를 고르는 문제 입니다.
즉, plate의 자손 태그 중 첫번째 orange 태그를 선택하면 됩니다.
답은 plate>orange:first-child로 하여도 되지만,
오렌지의 첫번째 element를 선택하는 것이므로 orange:first-child 로 기재하여도 됩니다.
<div class="table">
<bento />
<plate />
<plate>
<orange />
<orange />
<orange />
</plate>
<pickle class="small" />
</div>
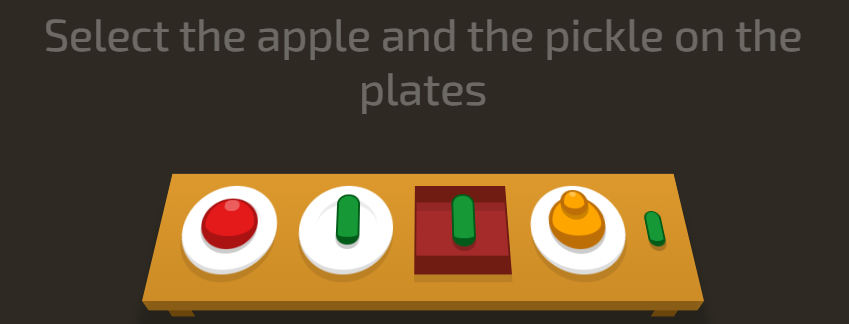
16. Select the apple and the pickle on the plates
접시 위에 있는 apple과 pickle을 고르는 문제 입니다.
apple과 pickle은 plate의 유일한 자식이 됩니다.
plate 중 자식이 하나뿐인것을 고르는 것으로 only-child를 선택하는 문제로 답은 plate *:only-child
<div class="table">
<plate>
<apple />
</plate>
<plate>
<pickle />
</plate>
<bento>
<pickle />
</bento>
<plate>
<orange class="small" />
<orange />
</plate>
<pickle class="small" />
</div>
참고 사이트
CSS Diner
A fun game to help you learn and practice CSS selectors.
flukeout.github.io
https://developer.mozilla.org/ko/docs/Web/CSS/CSS_Selectors
CSS 선택자 - CSS: Cascading Style Sheets | MDN
CSS 선택자는 CSS 규칙을 적용할 요소를 정의합니다.CSS 선택자는 CSS 규칙을 적용할 요소를 정의합니다.
developer.mozilla.org
https://www.w3.org/TR/CSS2/selector.html#first-child
Selectors
In CSS, pattern matching rules determine which style rules apply to elements in the document tree. These patterns, called selectors, may range from simple element names to rich contextual patterns. If all conditions in the pattern are true for a certain el
www.w3.org
'Frontend' 카테고리의 다른 글
| Flexbox Froggy 문제풀이 1번~6번 (0) | 2022.01.11 |
|---|---|
| CSS - selector (CSS Diner 해석 25번 ~ 32번) (0) | 2022.01.10 |
| CSS - selector (CSS Diner 해석 17번 ~ 24번) (0) | 2021.12.12 |
| CSS - selector (CSS Diner 해석 1번 ~ 8번) (0) | 2021.12.06 |
| MIT라이센스와 아파치 라이센스2.0 (0) | 2021.04.12 |




댓글