25. Select the empty bentos
비어있는 bento를 고르를 문제로 자손이 없는 엘리먼트를 선택하는 문제 입니다.
답은 bento:empty
<div class="table">
<bento />
<bento>
<pickle class="small" />
</bento>
<plate />
<bento />
</div>
26. Select the big apples
:not(x)는 인수로 간단한 선택자 x를 취하는 기능 표기법입니다.
x가 아닌 나머지를 선택하는 문제인데요 . 선택자가 여러개인 경우 ,로 구분합니다.
답은 :not(plate,.small)
<div class="table">
<plate id="fancy">
<apple class="small" />
</plate>
<plate>
<apple />
</plate>
<apple />
<plate>
<orange class="small" />
</plate>
<pickle class="small" />
</div>
27. Select the items for someone
Attribute Selector 관련 문제로 문제에서 선택되어야하는 답이 모두 for 특성을 가지고 있습니다.
답은 [for]
<div class="table">
<bento>
<apple class="small" />
</bento>
<apple for="Ethan" />
<plate for="Alice">
<pickle />
</plate>
<bento for="Clara">
<orange />
</bento>
<pickle />
</div>
28. Select the plates for someone
plate태그중 for 속성을 가진 엘리먼트를 선택하는 문제 입니다.
답은 plate[for]
<div class="table">
<plate for="Sarah">
<pickle />
</plate>
<plate for="Luke">
<apple />
</plate>
<plate />
<bento for="Steve">
<orange />
</bento>
</div>
29. Select Vitaly's meal
[attribute="value"] 특성의 값을 지정하는 문제로 답은 [for="Vitaly"]
<div class="table">
<apple for="Alexei" />
<bento for="Alibana">
<apple />
</bento>
<bento for="Vitaly">
<orange />
</bento>
<pickle />
</div>
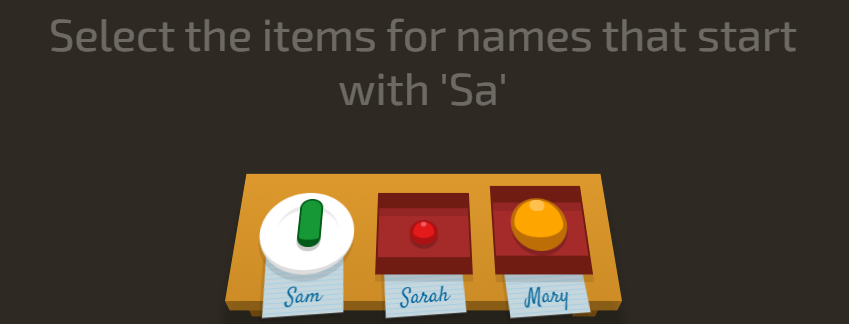
30. Select the items for names that start with 'Sa'
엘리먼트의 특성 값이 'Sa'로 시작되는 것을 찾는 문제 입니다.
위의 내용과 이어지는 문제로 [attr^=value]로 답은 [for^=Sa]
<div class="table">
<plate for="Sam">
<pickle />
</plate>
<bento for="Sarah">
<apple class="small" />
</bento>
<bento for="Mary">
<orange />
</bento>
</div>
31. Select the items for names that end with 'ato'
엘리먼트의 특성 값이 'ato'로 끝나는 것을 찾는 문제 입니다.
[attr$=value]로 답은 [for$=ato]
<div class="table">
<apple class="small" />
<bento for="Hayato">
<pickle />
</bento>
<apple for="Ryota" />
<plate for="Minato">
<orange />
</plate>
<pickle class="small" />
</div>
32. Select the meals for names that contain 'obb'
엘리먼트의 특성 값이 'obb'가 포함되어있는 것을 고르는 문제입니다.
[attr*=value] attr이라는 특성값을 가지고 있으며, 값 안에 value라는 문자열이 적어도 하나 이상 존재한다면 이 요소를 선택합니다. 답은 [for*=obb]
<div class="table">
<bento for="Robbie">
<apple />
</bento>
<bento for="Timmy">
<pickle />
</bento>
<bento for="Bobby">
<orange />
</bento>
</div>
참고 사이트
https://developer.mozilla.org/ko/docs/Web/CSS/:not
:not() - CSS: Cascading Style Sheets | MDN
부정(negation) CSS 가상 클래스 :not(X)는 인수로 간단한 선택자(selector) X를 취하는 기능 표기법입니다. 인수로 표시되지 않은 요소와 일치합니다. X는 다른 부정 선택자를 포함해서는 안 됩니다.
developer.mozilla.org
https://developer.mozilla.org/ko/docs/Web/CSS/Attribute_selectors
특성 선택자 - CSS: Cascading Style Sheets | MDN
CSS 특성 선택자는 주어진 특성의 존재 여부나 그 값에 따라 요소를 선택합니다.
developer.mozilla.org
'Frontend' 카테고리의 다른 글
| Flexbox Froggy 문제풀이 7번~12번 (0) | 2022.01.11 |
|---|---|
| Flexbox Froggy 문제풀이 1번~6번 (0) | 2022.01.11 |
| CSS - selector (CSS Diner 해석 17번 ~ 24번) (0) | 2021.12.12 |
| CSS - selector (CSS Diner 해석 9번 ~ 16번) (0) | 2021.12.07 |
| CSS - selector (CSS Diner 해석 1번 ~ 8번) (0) | 2021.12.06 |




댓글