7번. 개구리들이 연못을 다시 건너려고 하는데, 수련잎 주위에 간격이 있습니다. justify-content와 align-items를 함께 사용하세요.
우선 메인축의 개구리들을 justify-content속성에 space-aroud값을 지정해서 동일한 간격으로 이동을 시키고
수평축 아래로 이동하기 위해 align-items속성에 flex-end값을 지정합니다

#pond {
display: flex;
justify-content:space-around;
align-items:flex-end;
}
8번. 개구리들이 자기 색깔과 같은 수련잎 위로 이동할 수 있도록 도와주세요.
개구리들을 오른쪽으로 이동해야하는데 색이 반대가 되야 합니다.
이 경우 정렬방향을 지정하는 속성인 flex-direction을 이용하고, 값을 행의 반대반향으로 이동시키는 row-reverse를 주면 개구리들이 맞는 각자의 수련잎으로 이동하게 됩니다.

#pond {
display: flex;
flex-direction:row-reverse;
}
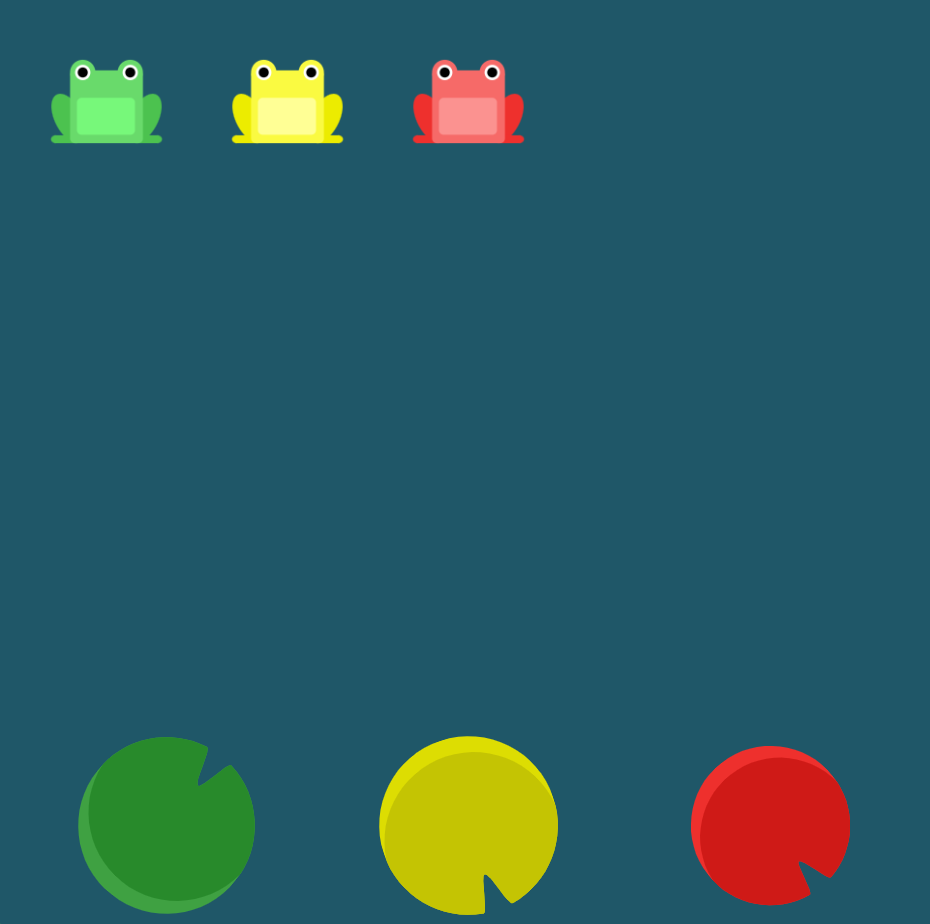
9번. flex-direction을 사용하여 개구리들이 자기 색깔과 같은 수련잎 위로 이동할 수 있도록 도와주세요.
개구리들을 세로로 정렬합니다. 순서는 그대로 유지해야하구요..
이 경우 flex-direction 속성에 값을 column을 주면 맞는 위치로 이동하게 됩니다.

#pond {
display: flex;
flex-direction:column;
}
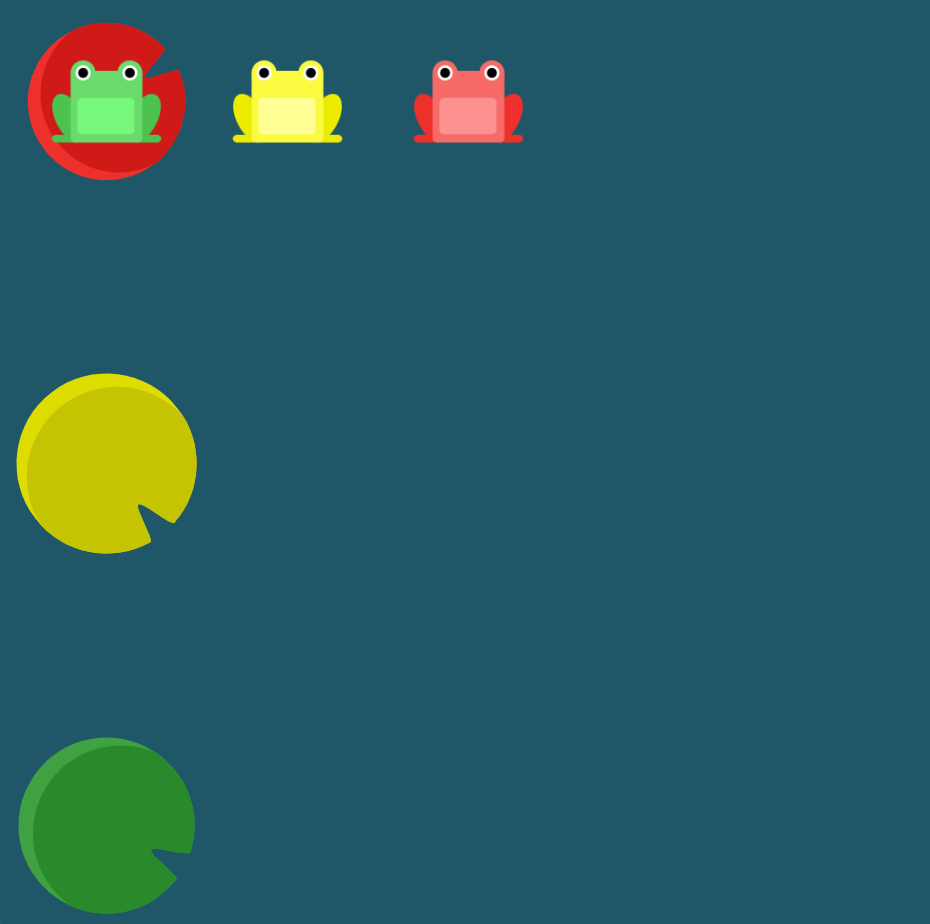
10번. 개구리들이 자기 색깔과 같은 수련잎 위로 이동할 수 있도록 도와주세요.
flex-direction과 justify-content를 모두 사용해야 합니다.
개구리들을 색상에 맞는 수련잎으로 이동하기 위해서는 우선 flex-direction의 flex-end값을 이용해서 오른쪽으로 옮겨놓고 flex-direction:row-reverse를 지정해서 색상을 반대방향으로 옮겨주면 이동가능합니다.

#pond {
display: flex;
justify-content:flex-end;
flex-direction:row-reverse
}
11번. 개구리들이 자기 색깔과 같은 수련잎 위로 이동할 수 있도록 도와주세요.
flex-direction과 justify-content를 모두 사용해야 합니다.
우선 개구리를 세로로 정렬할 수 있도록 flex-direction:column을 지정하고, justify-content:flex-end를 지정해서 아래로 내려오게 합니다.

#pond {
display: flex;
flex-direction:column;
justify-content:flex-end;
}
12번. flex-direction과 justify-content를 사용하여 개구리들이 자기 색깔과 같은 수련잎 위로 이동할 수 있도록 도와주세요.
개구리들을 지금과 반대 위치와 세로로 정렬할 수 있도록 flex-direction:column-reverse를 지정하고,
justify-content:space-between를 지정해서 정렬시켜줍니다.

#pond {
display: flex;
flex-direction:column-reverse;
justify-content:space-between;
}
참고한 사이트 및 영상
https://www.youtube.com/watch?v=7neASrWEFEM&feature=youtu.be
https://css-tricks.com/snippets/css/a-guide-to-flexbox/
A Complete Guide to Flexbox | CSS-Tricks
Our comprehensive guide to CSS flexbox layout. This complete guide explains everything about flexbox, focusing on all the different possible properties for the parent element (the flex container) and the child elements (the flex items). It also includes hi
css-tricks.com
'Frontend' 카테고리의 다른 글
| Flexbox Froggy 문제풀이 19번~24번 (0) | 2022.01.11 |
|---|---|
| Flexbox Froggy 문제풀이 13번~18번 (0) | 2022.01.11 |
| Flexbox Froggy 문제풀이 1번~6번 (0) | 2022.01.11 |
| CSS - selector (CSS Diner 해석 25번 ~ 32번) (0) | 2022.01.10 |
| CSS - selector (CSS Diner 해석 17번 ~ 24번) (0) | 2021.12.12 |




댓글