19번. flex-direction과 flex-wrap을 사용하여 개구리들이 세 column에 정렬할 수 있도록 도와주세요.
1. 빼곡하게 있는 개구리들을 flex-direction:column을 지정해서 세로로 옮겨주고
2. flex-wrap:wrap로 정렬합니다.

#pond {
display: flex;
flex-direction:column;
flex-wrap:wrap
}
20번. flex-flow를 사용하여 이전 단계를 반복해보세요.
flex-flow는 flex-direction과 flex-wrap를 같이 사용할 수 있도록 하는 속성입니다.
두 속성의 값들을 인자값으로 받으므로 flex-flow:column wrap 지정하면 위의 문제와 같은 값이 나오게 됩니다.

#pond {
display: flex;
flex-flow:column wrap
}
21번. 개구리들이 연못의 사방에 퍼져있고, 수련잎은 연못의 위쪽에 모여있습니다. align-content를 사용하여 여러 줄 사이의 간격을 지정할 수 있습니다.
align-content는 교차축에 추가 공간이 있을 때 플렉스 컨테이너 라인을 정리하는 속성입니다.
align-content:flex-start를 이용해서 개구리를 상단으로 옮겨줍니다.

#pond {
display: flex;
flex-wrap: wrap;
align-content:flex-start
}
22번. 이제 연못의 조류에 의해 수련잎들이 연못의 아래쪽으로 떠내려 갔습니다. align-content를 사용하여 개구리들이 수련잎 위로 이동할 수 있도록 도와주세요.
이번에는 개구리를 아래로 옮겨주는 문제입니다.
align-content:flex-end를 이용하면 아래쪽으로 옮겨집니다.

#pond {
display: flex;
flex-wrap: wrap;
align-content:flex-end
}
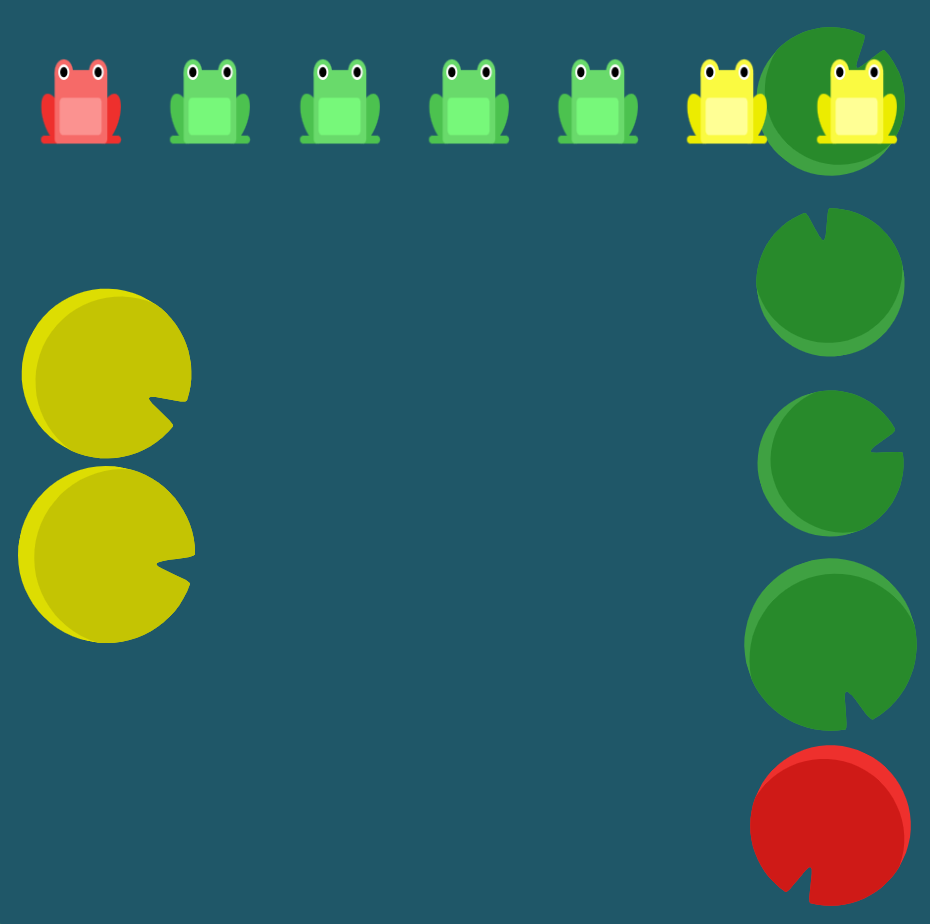
23번. 개구리들이 신나는 파티를 가졌습니다. 이제는 집으로 돌아가야할 시간입니다. flex-direction과 align-content를 사용하여 개구리들이 자기 색깔과 같은 수련잎으로 돌아갈 수 있도록 도와주세요.
1. flex-direction:column-reverse를 이용해서 개구리들의 순서를 변경하고
2. align-content:center로 가운데 수련잎으로 모아줍니다.

#pond {
display: flex;
flex-wrap: wrap;
flex-direction:column-reverse;
align-content:center;
}
24번. 지금까지 배운 CSS 속성들을 사용하여 개구리들이 집으로 돌아갈 수 있도록 한번 더 도와주세요.
1. 우선 개구리들을 가운데로 모아주기 위해 align-items:center 속성과 값을 지정합니다.
2. 그리고 flex-flow로 column-reverse 해서 위치 이동을 하고 wrap-reverse로 정렬방향도 바꿔줍니다.
3. align-content의 값을 space-between을 주어서 개구리를 가장자리로 이동시키고
4. justify-content:center로 가로정렬을 하면 개구리들이 이동합니다.

#pond {
display: flex;
align-items:center;
flex-flow:column-reverse wrap-reverse;
align-content:space-between;
justify-content:center
}
참고한 사이트 및 영상
https://www.youtube.com/watch?v=7neASrWEFEM&feature=youtu.be
https://css-tricks.com/snippets/css/a-guide-to-flexbox/
A Complete Guide to Flexbox | CSS-Tricks
Our comprehensive guide to CSS flexbox layout. This complete guide explains everything about flexbox, focusing on all the different possible properties for the parent element (the flex container) and the child elements (the flex items). It also includes hi
css-tricks.com
'Frontend' 카테고리의 다른 글
| Flexbox Froggy 문제풀이 13번~18번 (0) | 2022.01.11 |
|---|---|
| Flexbox Froggy 문제풀이 7번~12번 (0) | 2022.01.11 |
| Flexbox Froggy 문제풀이 1번~6번 (0) | 2022.01.11 |
| CSS - selector (CSS Diner 해석 25번 ~ 32번) (0) | 2022.01.10 |
| CSS - selector (CSS Diner 해석 17번 ~ 24번) (0) | 2021.12.12 |




댓글